

- #Google optimize images for free#
- #Google optimize images update#
- #Google optimize images code#
- #Google optimize images free#
If you’re paying for Optimize 360, you can run anywhere between 25 to 100 simultaneous experiments, with up to 10 objectives/conversions to focus on.
#Google optimize images free#
The free version covers the most crucial CRO strategist needs, like running up to five simultaneous tests, or focusing on three experiment objectives/conversions. On the other hand, larger enterprises, e-commerce websites, or agencies with highly sophisticated testing and analysis programs that may already have Analytics 360 would absolutely benefit from the paid version. If your digital marketing strategy focuses on small and medium-sized businesses (or SME/SMB), the free version will set you up nicely.
#Google optimize images for free#
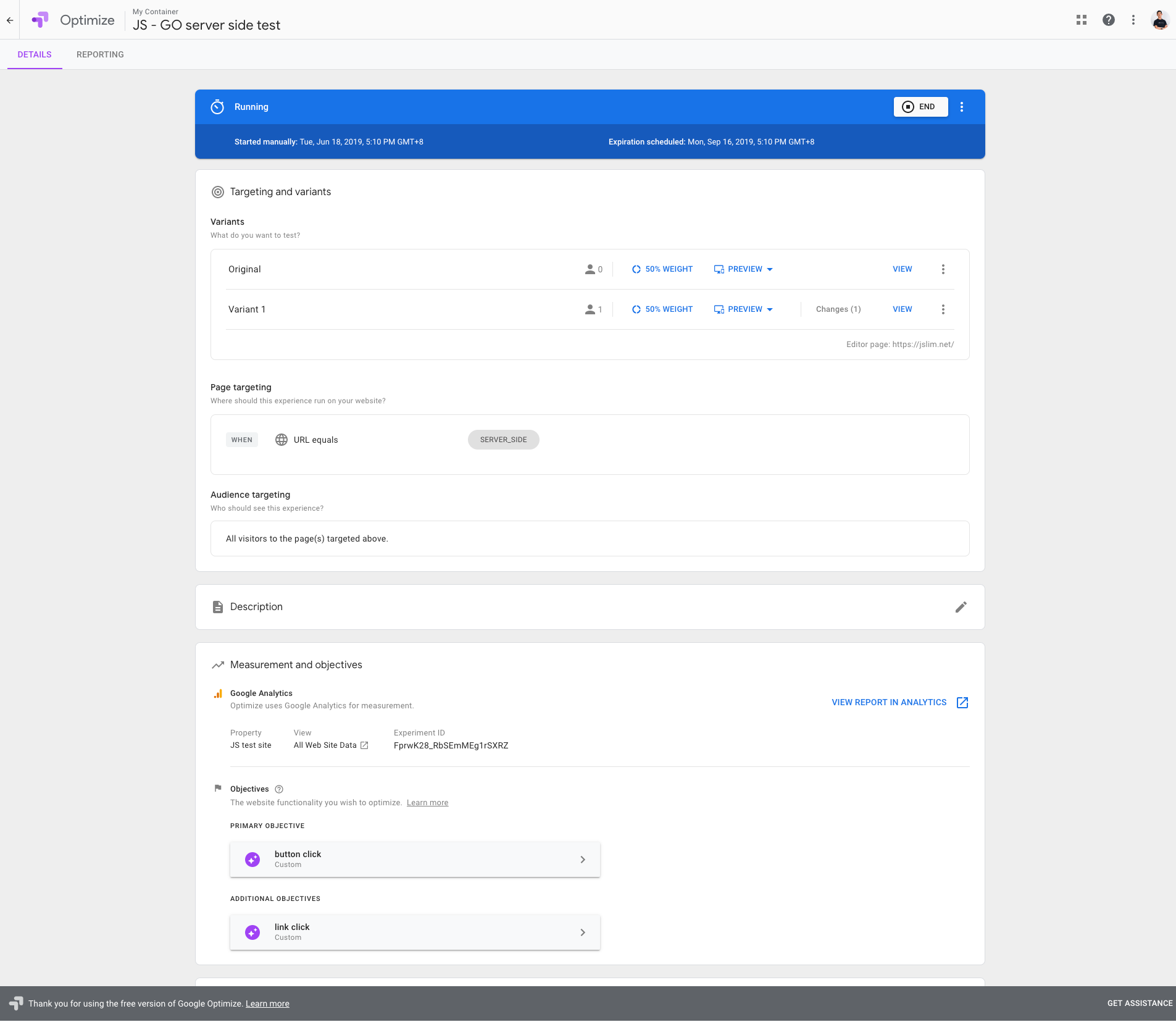
Like all platforms available for free on the internet, there is a paid tier that you can access through Google Optimize itself, called “Optimize 360”, or via Analytics 360. It then provides insightful reports on how your variations performed over the duration of your test based on the conversions (or “objectives”) you assign to your experiment. Optimize can work as a basic web page editor, allowing you to make changes on your website that only your targeted testing audiences can see. This tool empowers you to customize target audiences from your existing website traffic to experience your test. Google Optimize is a free website design testing tool that can help you create and monitor your experiments to help you accomplish your business goals. What is Google Optimize & How Does It Work? This guide will walk you through what Google Optimize is, what it can do, the basics of setting it up, and tips to keep in mind as you start testing. Luckily for us, we have the opportunity to support our recommendations with data using powerful A/B testing platforms like Google Optimize. Besides making educated hypotheses on what could be harming webpage usability or causing friction on a site’s user journey, conversion rate optimization (CRO) strategists need a way to see whether our recommendations will positively impact conversions before implementing changes directly on the site. Īs digital marketing consultants and strategists, our job is to make recommendations to our clients, but we can’t base them on intuition alone.
#Google optimize images code#
Some examples where you might use the feature to convert unsupported CSS code (in bold) to HTML: Browser vendor prefixĭiv.Originally written by Katie Spencer on and updated by Rommel Alcobendas on. This way the Optimize editor will not attempt to validate or display the CSS as individual style changes. When you click Convert to HTML any unparsed CSS is inserted in an HTML tag and appended to the tag in your website's code.
#Google optimize images update#
1) which update dynamically as you select elements on the page. #header>a>img) and the total number of elements selected (e.g. The element selector field displays the currently-selected element (e.g. Tip: Hold down the SHIFT key to select multiple elements that you want to edit.


 0 kommentar(er)
0 kommentar(er)
